I left our latest face to face on Saturday feeling really energized and excited, especially to the concept of renewing my commitment to sharing what I am doing and how that has been helping me within my classroom.
To that end I decided to share a resource I have been sharing with my teammates at SMLS for the past few weeks. It’s made a big difference for me and I hope it is something that can help you! It’s a software called Nearpod.
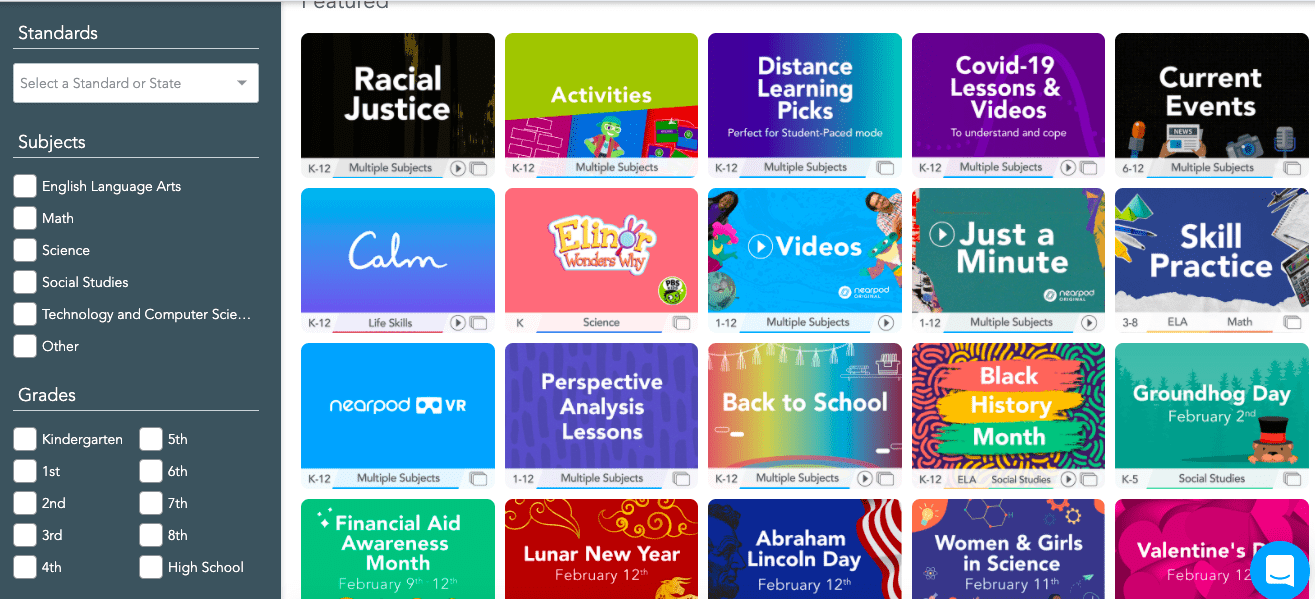
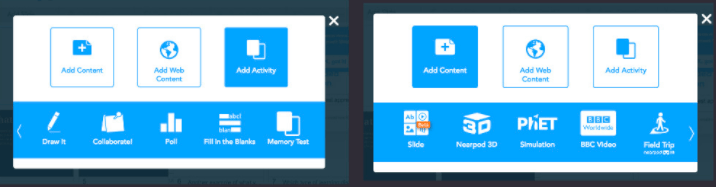
Basically, Nearpod is a way to put a variety of activities into your pre-existing presentations, and instead of having to share your screen while in a meet or project slides, the presentation is visible to the students on their own devices and it becomes much more interactive. One of the reasons I love it, is that it allows me to change the pace and feel of my lessons. Built check-ins in the form of open ended questions, polls or collaboration boards gives me a really good feel of where my students are and what they are thinking. It lets me know in greater detail how much they understand and if I need to back track or can pick up the pace of a concept.  Above, you can see an initial selection of different activities to put in to your slides. There are just so many from taking a poll to using VR to visit Machu Picchu. For me, during remote learning, I was losing a lot of opportunities to have my students collaborate or present more of their tangible thinking. This was especially true when I was beginning to teach forces and force diagrams during my structures unit. This is where this software shines.
Above, you can see an initial selection of different activities to put in to your slides. There are just so many from taking a poll to using VR to visit Machu Picchu. For me, during remote learning, I was losing a lot of opportunities to have my students collaborate or present more of their tangible thinking. This was especially true when I was beginning to teach forces and force diagrams during my structures unit. This is where this software shines.
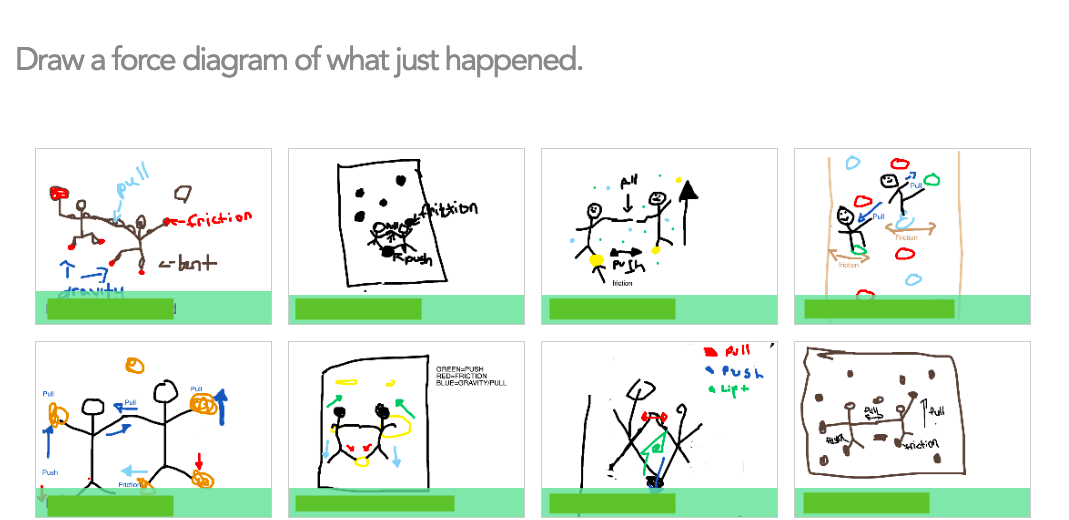
What you are looking at, is the option for students to draw a diagram using Nearpod. In this instance I showed them a video of two people rock climbing together. I then asked my students to consider the forces acting the climbers at any point in time as well as the pushing or pulling that they were doing while climbing.
Normally the girls would have chart paper or big white boards and we would be doing more hands on things when introducing physics, but with Nearpod I was still able to have them put down their ideas and get messy, even if only digitally! My students had a lot of fun and it was something I loved having up my sleeve.
If you are interested in trying this out the biggest thing I want to let you know is, this is not a complex software, you do not have to re-invent the wheel. That’s one thing I find often happens with tech PD is that sometimes there is such a big learning curve it seems impossible or demoralizing. Thankfully this is not the case.
Here’s two ways you can try it, the first is to make your own nearpod account and upload any powerpoint presentations or google slides you may have and from there choose some of the great options of activities to use. This is an option with the free account and something I have used a lot.
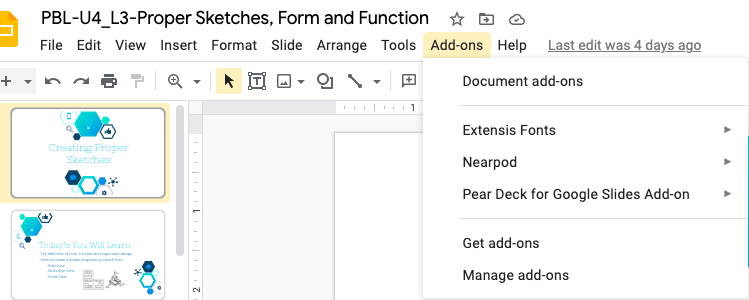
Or if you try out their paid service you can download the add-on on google slides and edit directly. This is the way I’ll show in more detail.
From there you can edit and add a lot of really fun options in to your slides.

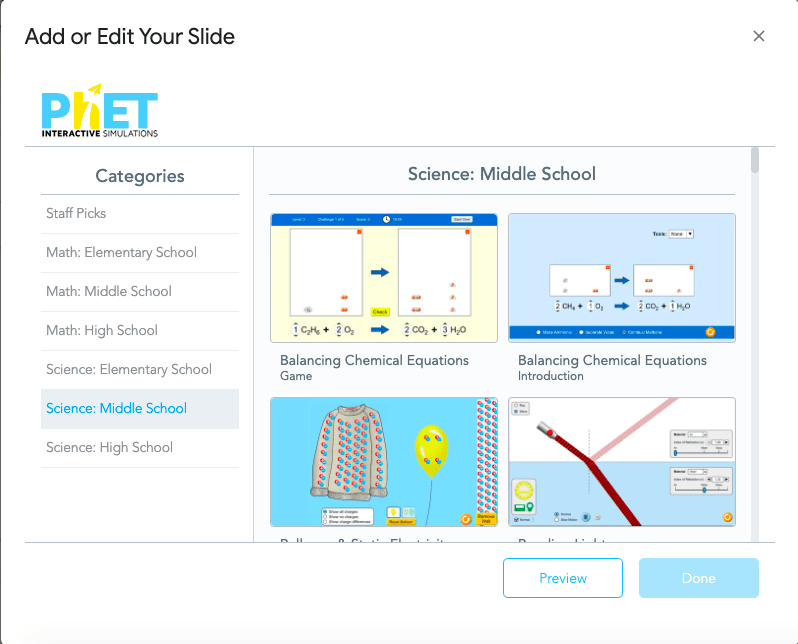
One of my personal favourites is the PhET simulations that allow your students to dive right in and mess around a variety of STEM topics.
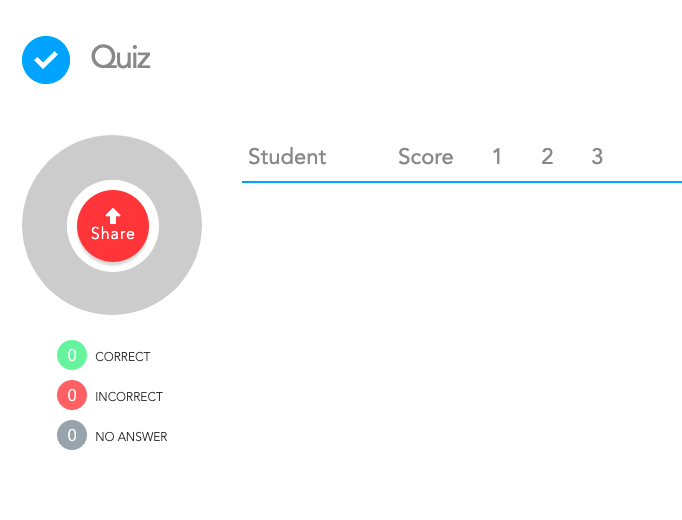
 Or if you want to add a small assessment at the end of your lesson you are also given the option to put in small multiple choice quizzes in to your lesson. This includes a build in grade book that assesses the responses for you and allows you to break down your data.
Or if you want to add a small assessment at the end of your lesson you are also given the option to put in small multiple choice quizzes in to your lesson. This includes a build in grade book that assesses the responses for you and allows you to break down your data.
And finally if this is all still overwhelming. Please feel free to just look through a ton of pre-made lessons. There are so many that I use and have a lot of fun with in my class.
I hope you try this out and mess around with this software and I hope it lets you get a little more hands-on and messy in your class than you could before.
Please let me know what you think and I hope you have a fantastic long weekend!